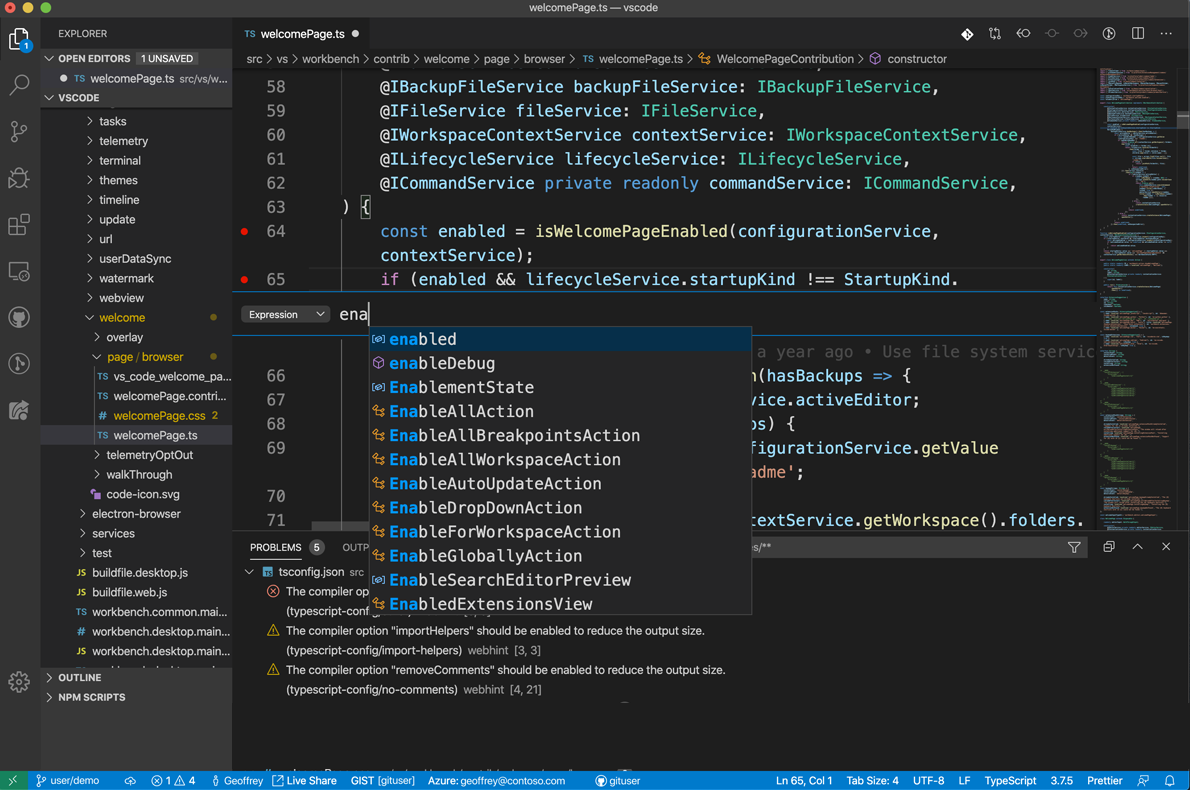
Visual Studio Code Online Editor Medieval Wimple Malalasekera English Sinhala Dictionary No More Heroes Heroes Paradise Iso Watch Kung Fu Panda 2 Hd Online Rar To Iso Converter For Mac Legend 15 Dual Audio Download Samsung Xl2270hd Manual Wapmallu English Songs This tutorial is the second in a series of three tutorials looking at software development using Microsoft's Visual Studio Code (VS Code) If you don't yet have VS Code installed, head over to How to Set Up Visual Studio CodeHere, we will look at development using Microsoft's Arduino ExtensionIf you don't have vs code to hand, you can use the online version at https//editcsvnet Features Execute the command edit as csv to open an editor for the current file Execute the command again to switch back to the source file or to switch back to the editor Note that the data flow is one way (editor to source file)

Stackblitz Online Code Editor For Angular And React Codingthesmartway Com
Visual basic online code editor
Visual basic online code editor- Microsoft Visual Studio Code is an opensource code editor and it's one of the most popular apps of its kind on any platform But you're also not restricted to using it just in the form MicrosoftIn this video I will tell you the Vs code/ Best code editor / Best Text Editor




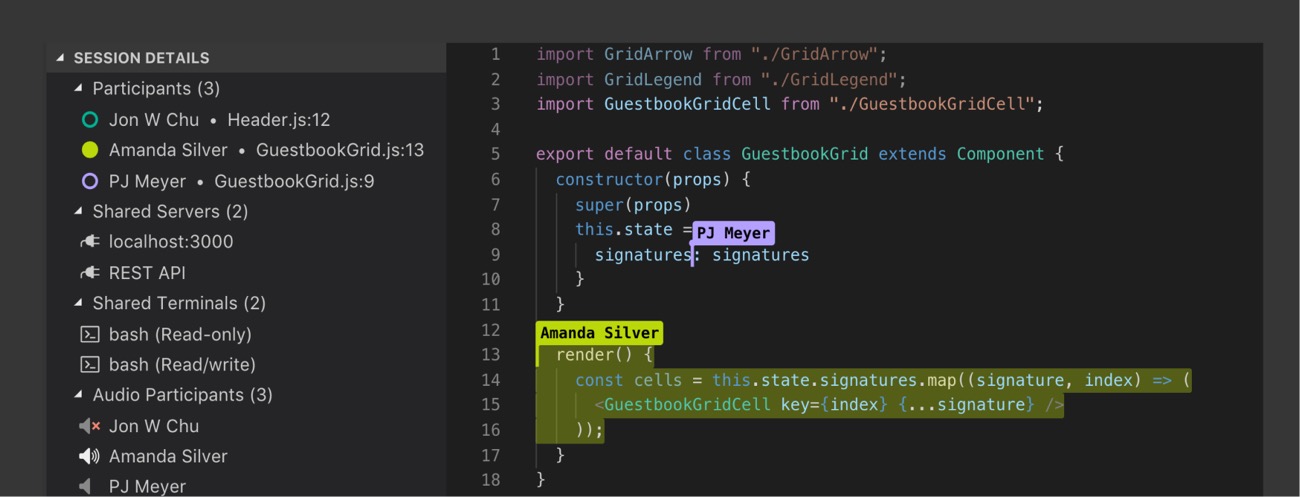
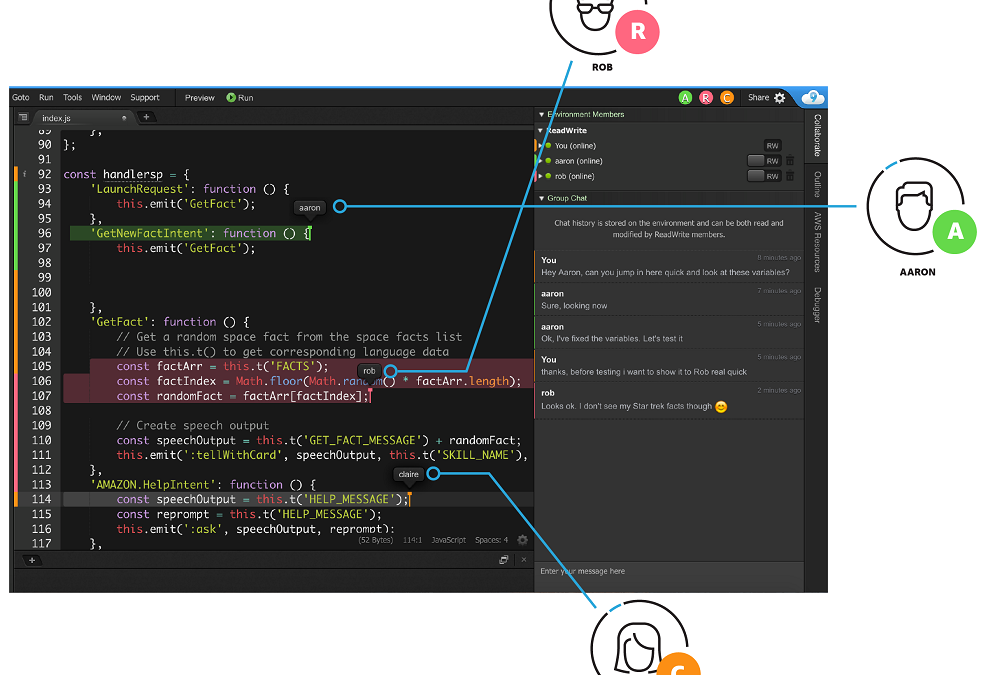
Visual Studio Live Share Visual Studio Visual Studio
Vuerdvscode vuerd EntityRelationship Diagram Editor vscode extension ERD Usage Webview API ERD data filenamevuerdjson Save a file as a form;That is why Theia embraces many of the design decisions and even directly supports VS Code extensions The most significant differences are Theia's architecture is more modular and allows for way more customizations, Theia is designed from the ground to run on Desktop and Cloud, and Theia is developed under a vendorneutral OpenSourceVisual Studio Code > Other > ResX Editor New to Visual Studio Code?
Visual Studio Code A powerful, lightweight code editor for cloud development GitHub and Azure World's leading developer platform, seamlessly integrated with Azure Visual Studio Subscriptions👉 Download https//kimtooflexgumroadcom/l/codeeditor💲 My Freelancing Profiles Fiverr 👉 https//wwwfiverrcom/kimtooflex_____The Monaco Editor is the code editor that powers VS Code A good page describing the code editor's features is here It is licensed under the MIT License and supports Edge, Chrome, Firefox, Safari and Opera The Monaco editor is not supported in mobile browsers or
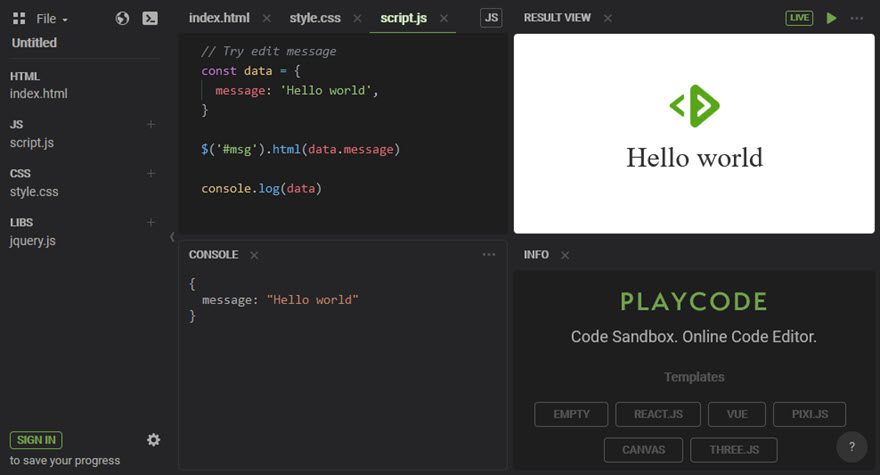
The online code editor for web apps Powered by Visual Studio Code StackBlitz The fastest, most secure dev environment on the planet on the planet than even local environments Create, edit & deploy fullstack apps with faster package installations & greater security thanIn this video I explain what this VS Code setting is and how to set it up👇SUBSCRIBE TO ANDRÉ'S YOUTUBE CHANNEL NOW👇https//wwwyoutubecom/channel/UCAVNclUnlike online REPL tools and standalone playgrounds, Quokka runs your code in VS Code, WebStorm, Sublime, or Atom, so you can avoid context switching while benefiting from your familiar editor environment and its extensionsYou can also import and




Top 10 Best Dark Themes For Visual Studio Code In Our Code World




Help Online Code Builder Working With The Text Editor
Visual Studio Code Visual Codevisualstudiocom Related Courses ›› Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applicationsVisual Studio Code is free and available on your favorite platform Linux, macOS, and Windows 31 People Used See moreThis tool validates YAML after edit and before display YAML This will help you save your time This tool allows loading the YAML URL to Edit Use your YAML REST URL to Edit Click on the URL button, Enter URL and Submit Users can also edit YAML data file by uploading the file Editor YAML works well on Windows, MAC, Linux, Chrome, FirefoxThe Online Code Editor For Web Apps Powered By Visual & Stackblitzcom Related Courses ›› The online code editor for web apps Powered by Visual Studio Code StackBlitz The fastest, most secure dev environment on the planet on the planet than even local environments




Github Microsoft Monaco Editor A Browser Based Code Editor




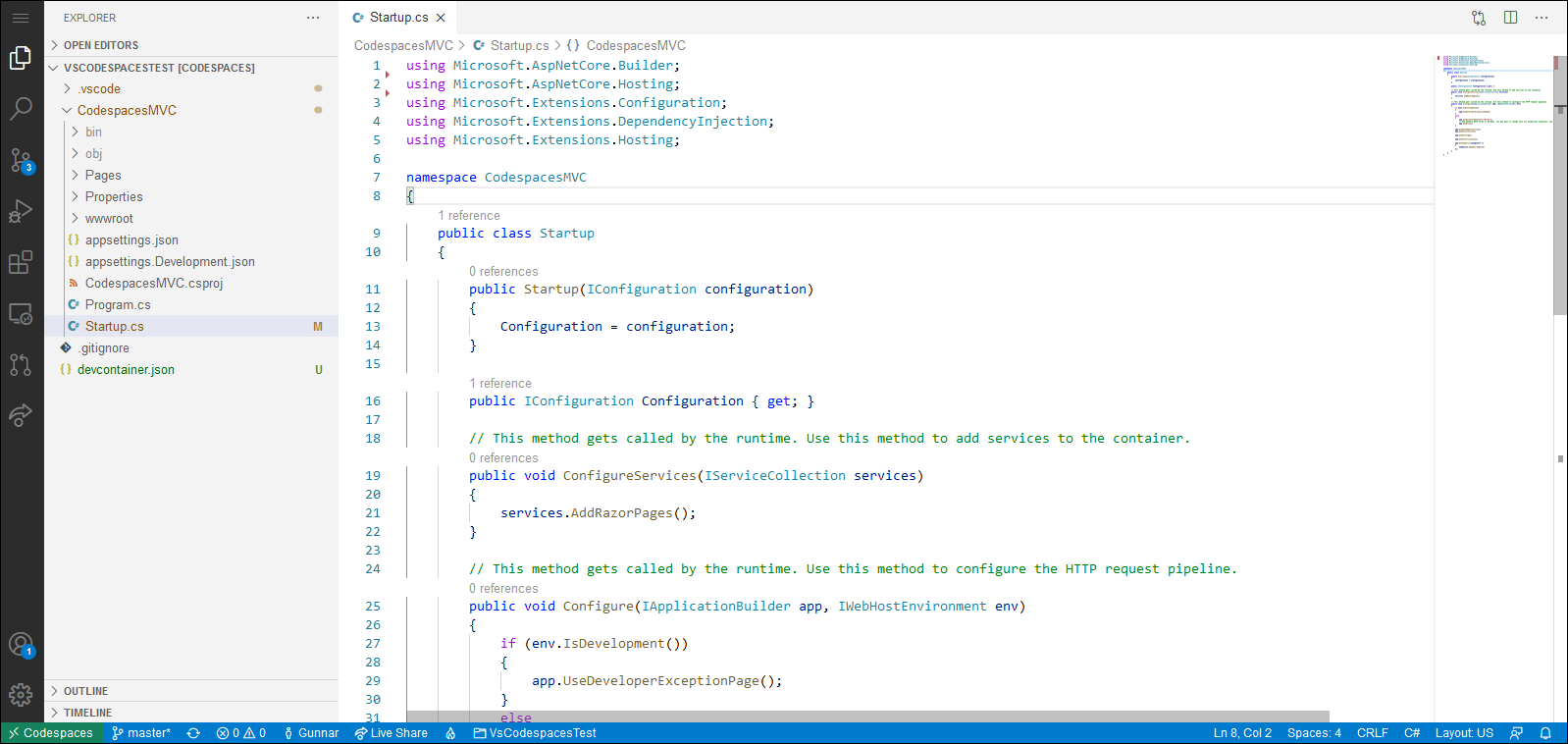
Getting Started With Visual Studio Codespaces Cloud Ide Build5nines
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications Visual Studio Code is free and available on your favorite platform Linux, macOS, and WindowsVS Code Online Access your project and IDE anywhere on any device Want to access your vscode IDE on any OS on your Desktop or Tablet?The undo and redo methods on an editor are called by VS Code when that specific edits needs to be undone or reapplied VS Code maintains an internal stack of edits, so if your extension fires onDidChangeCustomDocument with three edits, let's call them a, b, c onDidChangeCustomDocument (a);




Microsoft Unveils Visual Studio Online A Web Based Code Editor




Microsoft Visual Studio Online Distributed Development For Visual Studio
Prerequisites Before you begin, you'll need a supported version of Visual Studio Code for Live Share's core requirements You'll need Visual Studio Code (12 or higher) running on Windows 7, 81, or 10 macOS Sierra (1012) and above onlyEl Capitan (1011) and below are not currently supported due to NET Core requirements Linux 64bit Ubuntu DesktopVisual Studio dev tools & services make app development easy for any platform & language Try our Mac & Windows code editor, IDE, or Azure DevOps for freeCode editing in Visual Studio Code In this Visual Studio Code tutorial, we cover how to edit and run a small piece of code, including the features outlined below After viewing this overview, read on in the Learn More section to see more features




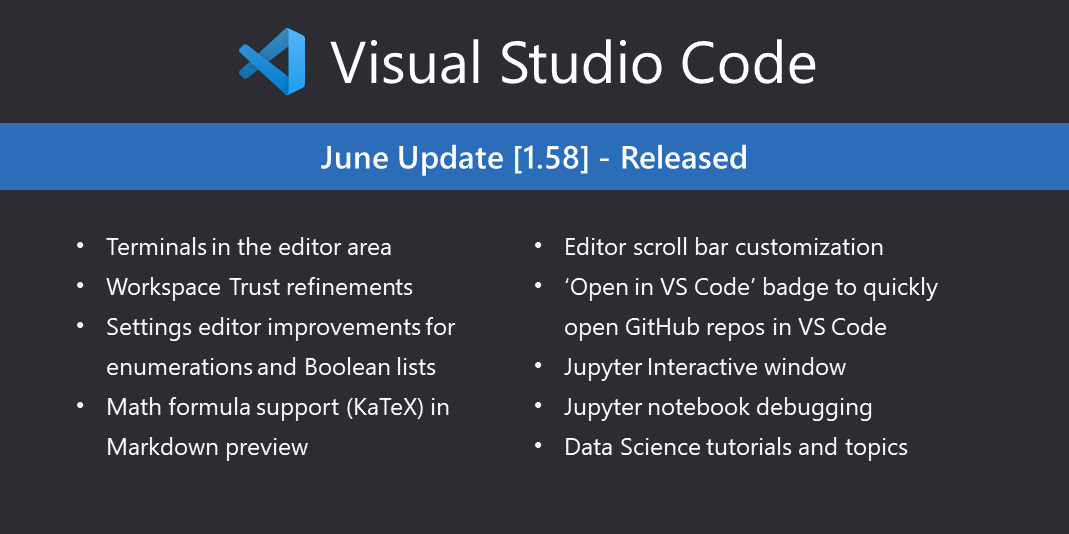
Visual Studio Code June 21




12 Best Online Code Editors For Web Developers Flatlogic Blog
LEARN VISUAL STUDIO CODE BY DOING!Imagine the portablity this will add to your production get yourself a vscode VPS from us and access your IDe on any deviceWith Visual TK, you can design Tkinter Form(Window) by dragging and dropping Widgets Button, Lables, CheckBox, RadioBox, Entry, ListBox, Message, Container and Frame




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




New Online Code Editors And Cloud Based Ides Livable Software
GitHub Codespaces supports Visual Studio Code and modern web browsers With your development in the cloud, seamlessly switch between tools and contribute codeCodespaces sets up a cloudhosted, containerized, and customizable VS Code environment After set up, you can connect to a codespace through the browser or through VS Code How can I configure a codespace?Visual Studio extension development Create addons and extensions for Visual Studio, including new commands, code analyzers, and tool windows Description Add the SDKs and tools you need to create new commands, code analyzers, tool windows, and language services using C# Then, share your extension with the community in the Visual Studio




Github Announces Codespaces A Browser Based Visual Studio Code Editor




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog
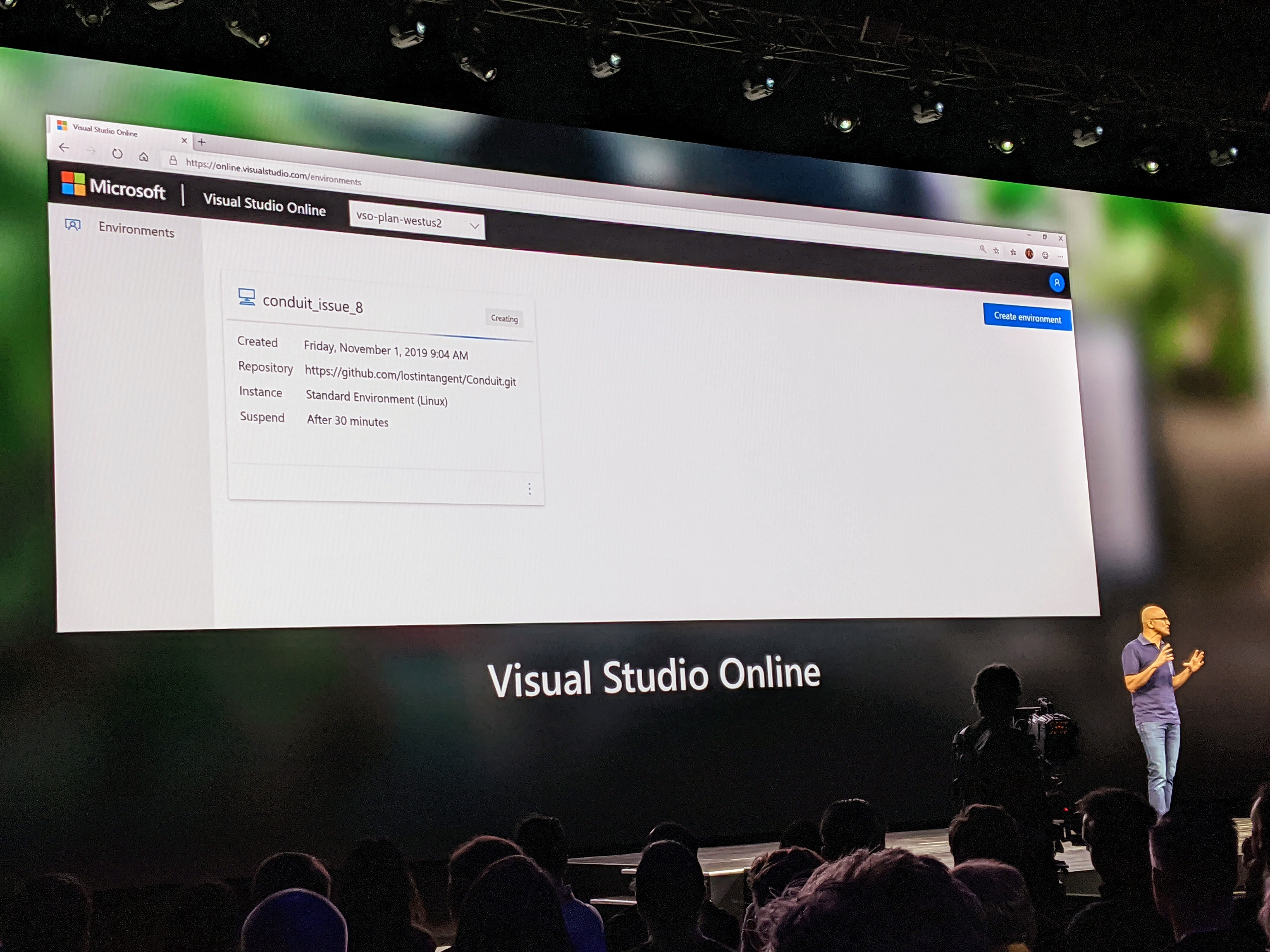
Pros It has a few of the best features present in a code editor It is fast, very easy to use and understand Extensions and themes are very helpful Cons It has no cons Visual Studio Code is absolutely best code editor Overall Must tool for all the developers with great features such as built in supportVisual Studio Code is free and available on your favorite platform Linux, macOS, and Windows Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications About a year ago, Microsoft launched Visual Studio Online, its online code editor based on the popular Visual Studio Code project It's basically a full code editor and hosted environment that




We Tried 10 Online Code Editors Partech




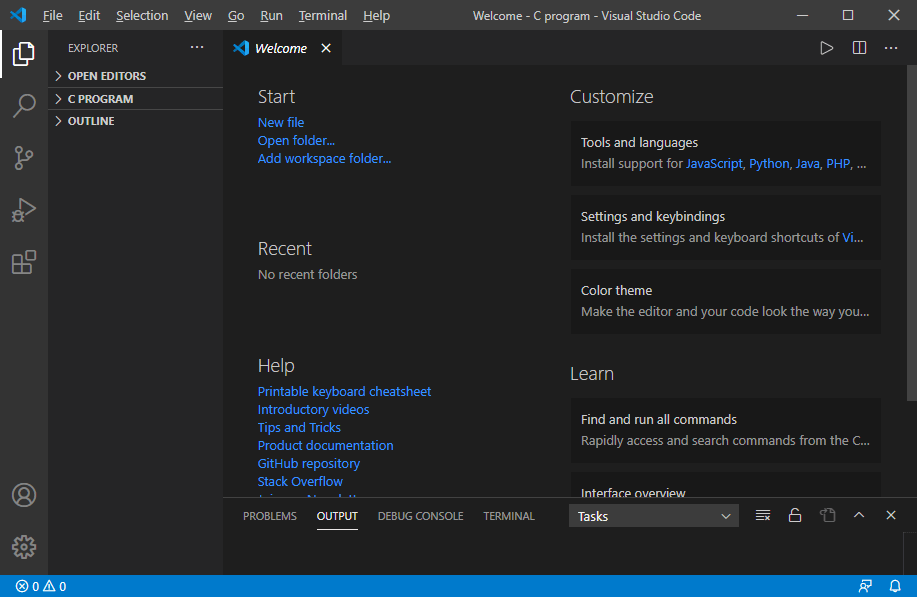
How To Run A C Program In Visual Studio Code Javatpoint
Get it now ResX Editor Dominic Vonk 4,652 installs (2) Free ResX Editor Installation Launch VS Code Quick Open (CtrlP), paste the following command, and press enter Copy Copied to clipboard More Info Overview Version History Q & A Rating & Review ResX Editor A To make VS Code your default "everything", first you need to ensure you can run VS Code from the commandline as outlined in the Prerequisite section Then, run the command git config global e to edit the global config, and add the following core editor = code wait diff tool = vscode difftool "vscode" cmd = code wait diffFocus on the saved file and click the vuerd icon in the upper right corner of the Editor window




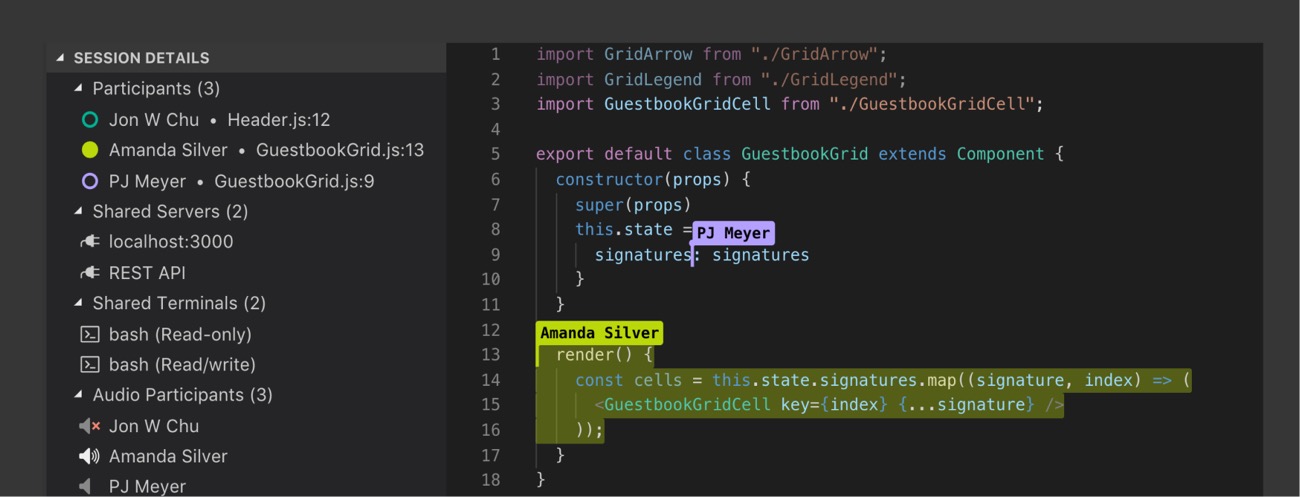
Introducing Visual Studio Live Share




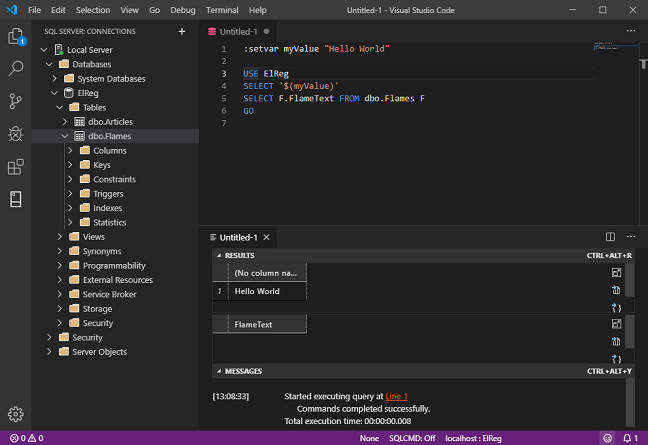
Visual Studio Code Vs Code For Sql Server Development
10 11 ' Online VB Compiler ' Code, Compile, Run and Debug VB program online ' Write your code in this editor and press "Run" button to execute it Module VBModule Sub Main () ConsoleWriteLine ("Hello World") End SubBrief Text Editor Emulation and Keymap for Visual Studio Code This extension adds key bindings and functionality that attempts to emulate many features of the original BRIEF MSDOS application Adds it's numbered bookmarks, overtype mode, homehomehome and endendend, line marking modes, single key cut copy and paste, clipboard swap, andPlayjs includes all the tools you need to develop any JavaScript project git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more Syntax highlighting for a wide variety of languages Real JavaScript autocomplete that reacts to your file's content




10 Best Online Code Editors To Use In 21




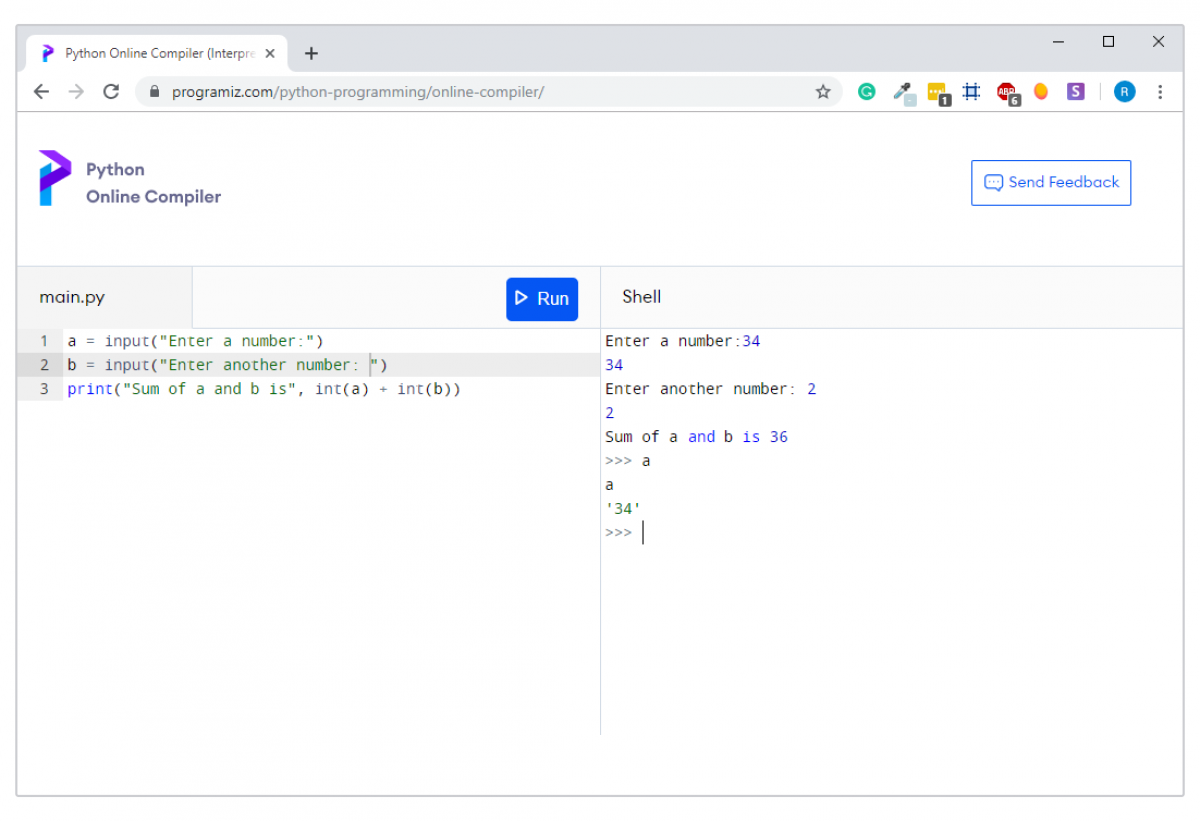
Online Python Editor For Machine Learning Data Science Pythonbaba Com
We will go step by step and cover Visual Studio Code The goal here is to help you A) Setup a Free Account with Visual Studio Code B) Work with Visual Studio Code Here's what we'll cover in the course 1 We'll start from the very beginning and explain what Visual Studio Code is, why & how it's usedVisual Studio Online will be available for free for a while You can use VS Code Cloud on any device convenient for you (ipad, mac, android, chromebook) And we will be interested to know your impressions about it!Working with Markdown files in Visual Studio Code is simple, straightforward, and fun Besides VS Code's basic editing, there are a number of Markdown specific




Getting Started With Visual Studio Codespaces Cloud Ide Build5nines




Visual Studio Ide Code Editor Azure Devops App Center Visual Studio
After 7 days, the demo mode will be over Note You can see there are several menu options available within the Visual Studio Codespace editor, and that it is the same VS Code style experience you've grown to love To commit your changes to the Visual Studio Online "local" Git Repository (that was cloned from GitHub), click on the Source Control tab on the left side of the window, then use the UI to add




Getting Started With Visual Studio Codespaces Cloud Ide Build5nines




Rustpad An Online Collaborative Code Editor That Looks Like Vs Code Self Hosted Powered By Rust Typescript Webassembly Programming




Most Powerful Code Editors Vs Code And Sublime Text Online Live Learning




Github Codespaces Using Visual Studio Or Browser




Project Ticino Microsoft S Erich Gamma On Visual Studio Code Past Present And Future Duk News




Evio Online Code Editor Uplabs




Microsoft Rebrands Visual Studio Online As Visual Studio Codespaces Cuts Pricing By Over 60 Venturebeat




Top 10 Best Dark Themes For Visual Studio Code In Our Code World




Microsoft Announces Visual Studio Online A Web Based Code Editor Mspoweruser




Microsoft Launches Visual Studio Online An Online Code Editor Techcrunch



1




9 Best Python Ides And Code Editors




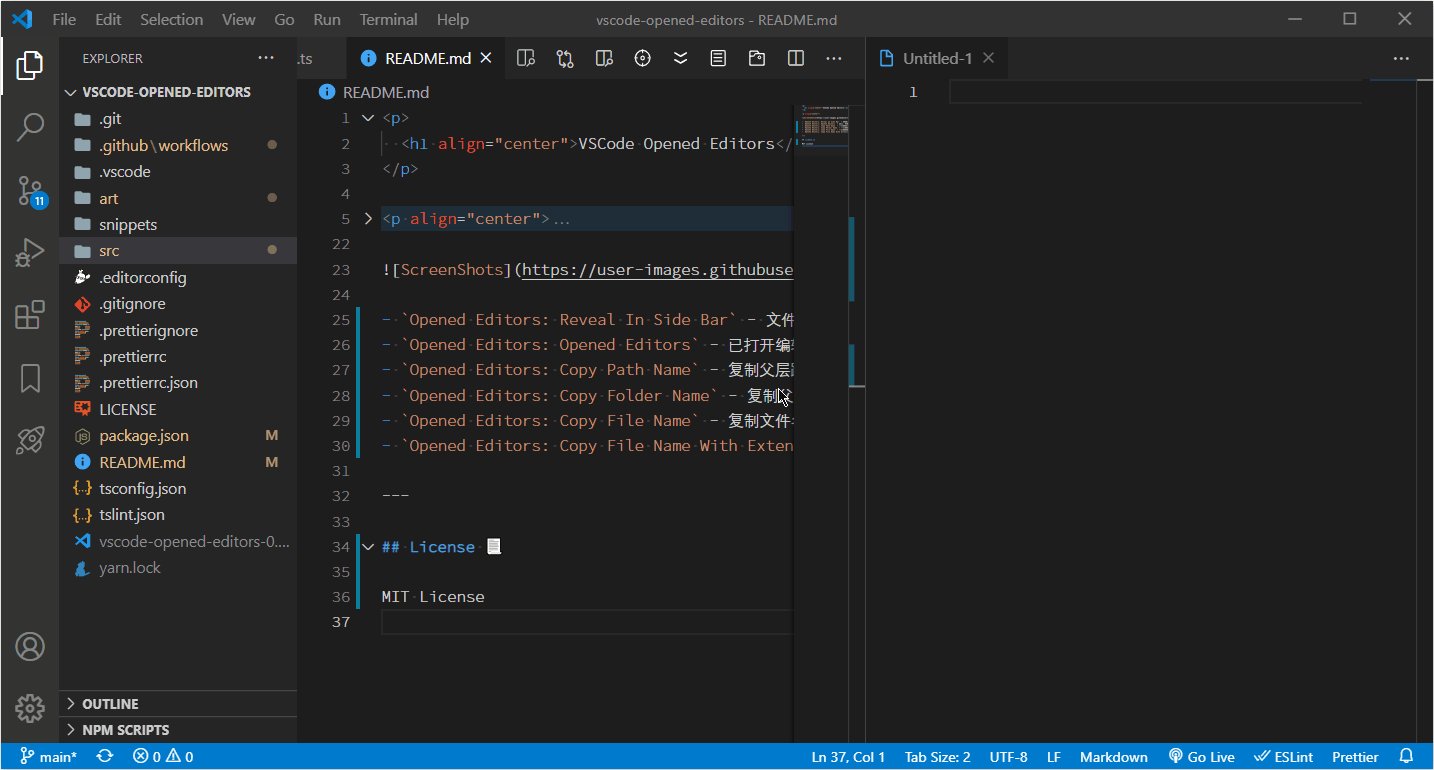
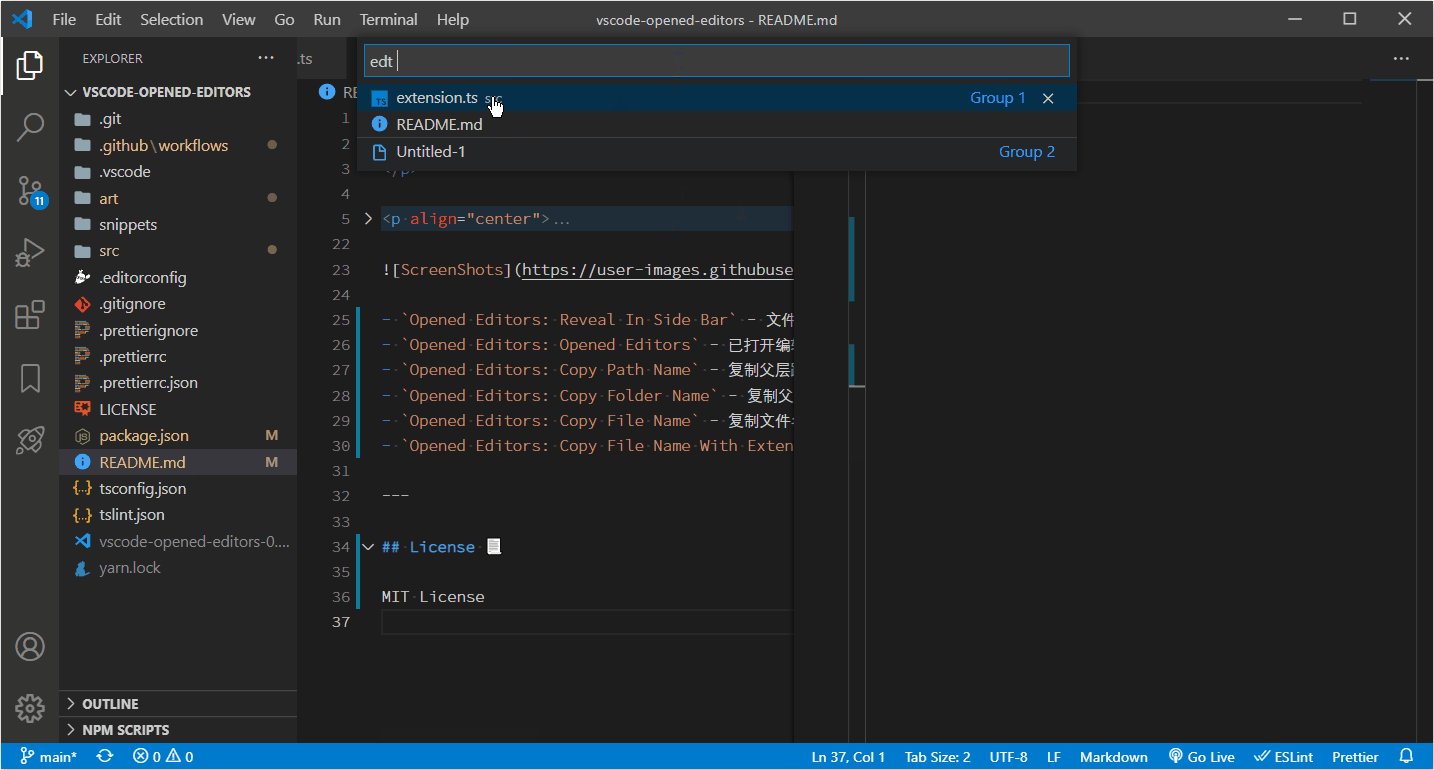
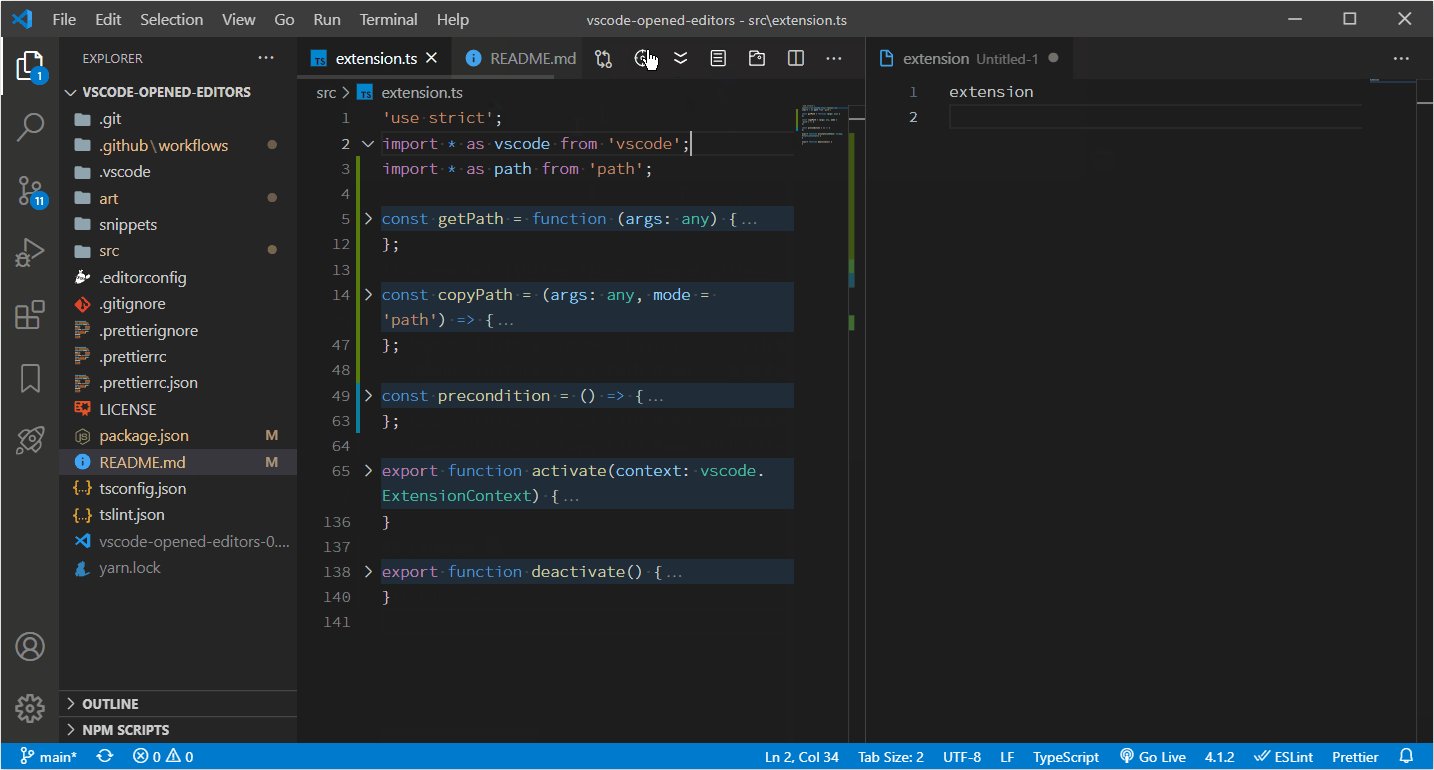
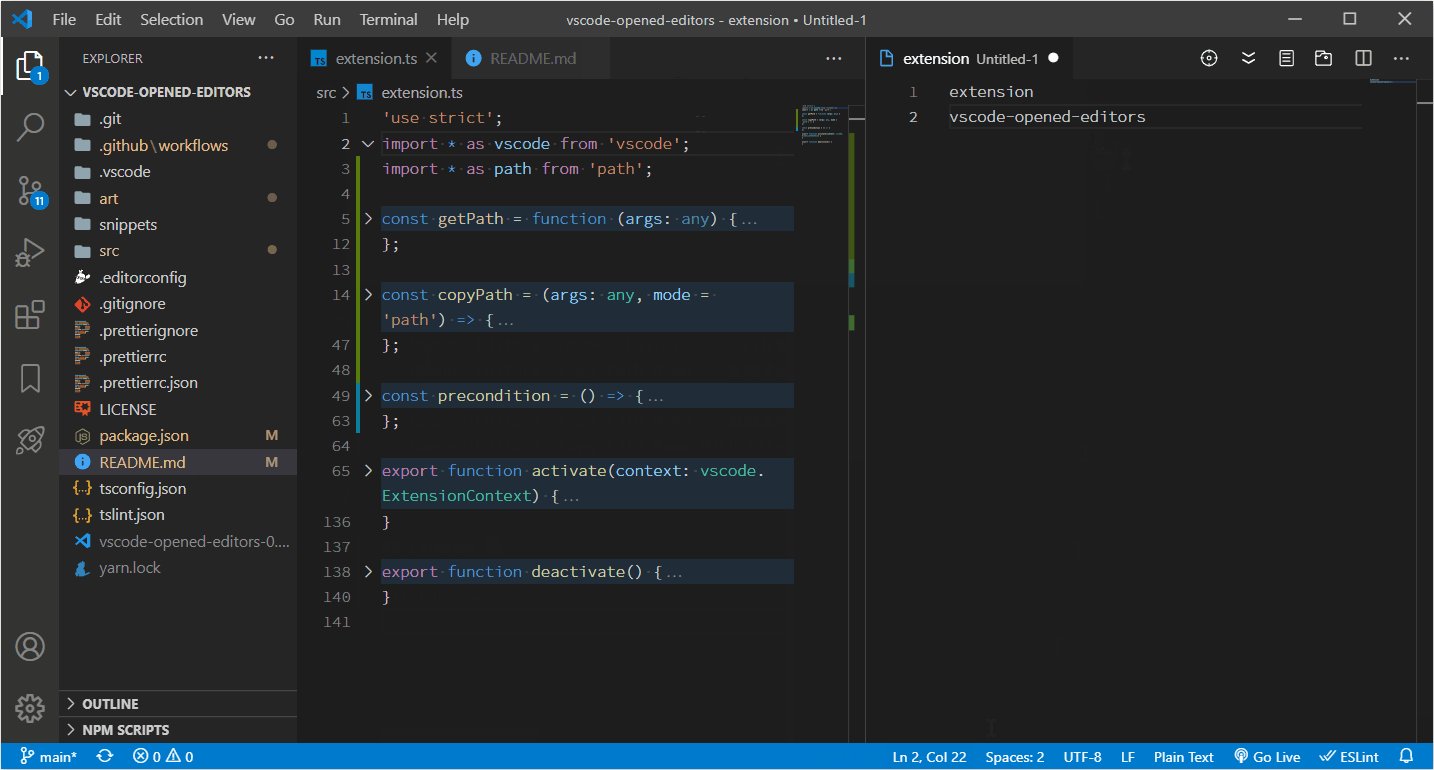
Opened Editors Visual Studio Marketplace




Install And Use Visual Studio Code On Windows 10 Vs Code Youtube



New Online Code Editors And Cloud Based Ides Livable Software




Use Visual Studio Code In Your Browser Thanks To Azure Soup Bowl




Working With Google Apps Script In Visual Studio Code Using Clasp Yagisanatode Appsscriptpulse




10 Best Online Code Editors To Use In 21




Visual Studio Code Code Editing Redefined




Vs Code Goes Online




Hd Wallpaper Monitor Displaying Index Html Codes Javascript Vscode Editor Wallpaper Flare




Visual Studio Code Can Do That Smashing Magazine




6 Free Online Code Editors For Front End Web Development Super Dev Resources




Codesandbox Online Code Editor And Ide For Rapid Web Development




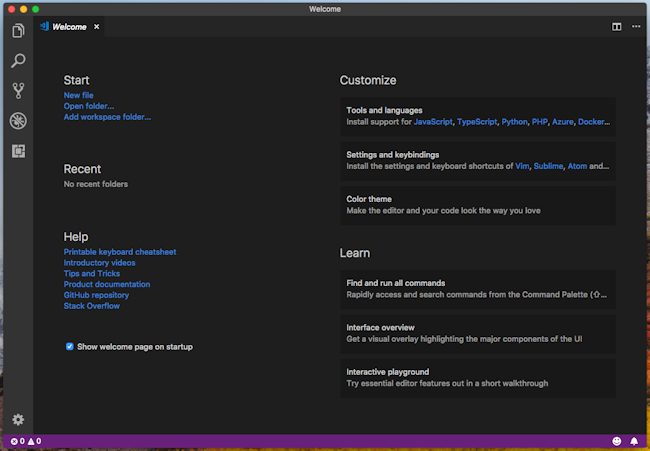
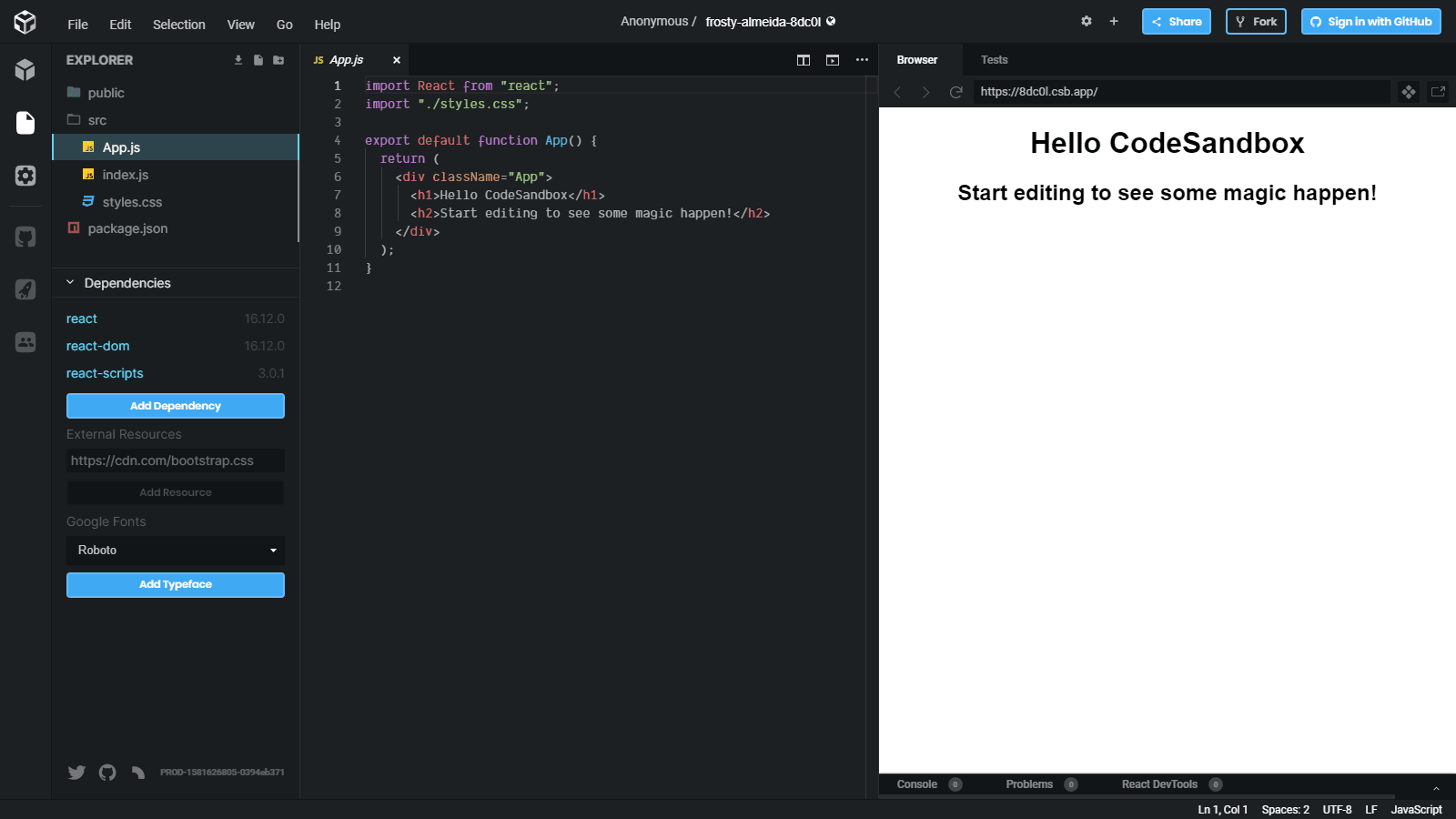
Visual Studio Code User Interface




Stackblitz Online Code Editor For Angular And React Codingthesmartway Com




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




Heavy Microsoft Officially Released The Web Version Of Vs Code Adding These Hardcore Features Programmer Sought




Alpha Flutterpen Online Editor For Flutter Apps Featuring Integrated Vs Code Android Emulator And Debugger Flutter



Q Tbn And9gcrr51dqzdabd Gmgdumrqejfioyikgfszqii7ljyarw5 Jakf6x Usqp Cau




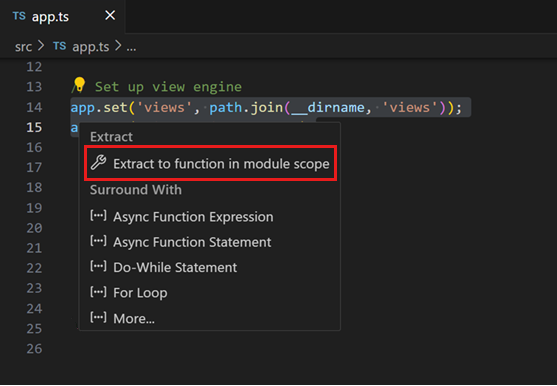
Refactoring Source Code In Visual Studio Code




Ujyfn8eg71os0m



Github Bennyho Ide Research




Visual Studio Live Share Visual Studio Visual Studio




Visual Studio Code June 21




Top 16 Best Free Online Code Editors For Web Developers Twinztech




Developing C Programs On Macos



Using Vs Code Editor For Server Using Ssh Technology Tutorial




Microsoft Visual Studio Online Browser Based Web Companion Now Official




Top 10 Best Dark Themes For Visual Studio Code In Our Code World




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




Visual Studio Code June 21




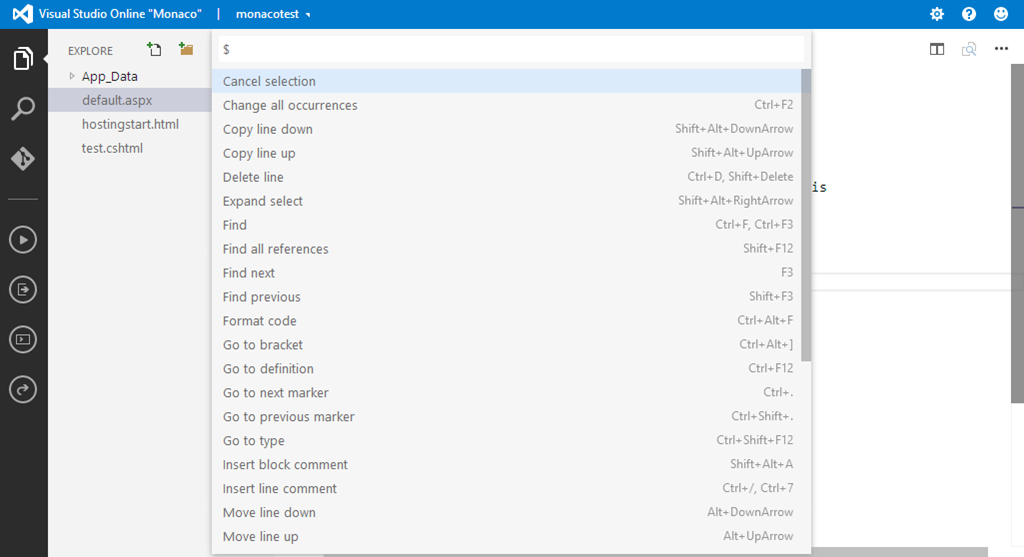
First Look At Visual Studio Online Monaco




The Code Editor




Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




Best Online Code Editors For Web Developers Dev Community




Microsoft S Visual Studio 13 Launches With New Online Tools Previews Browser Based Code Editor Techcrunch




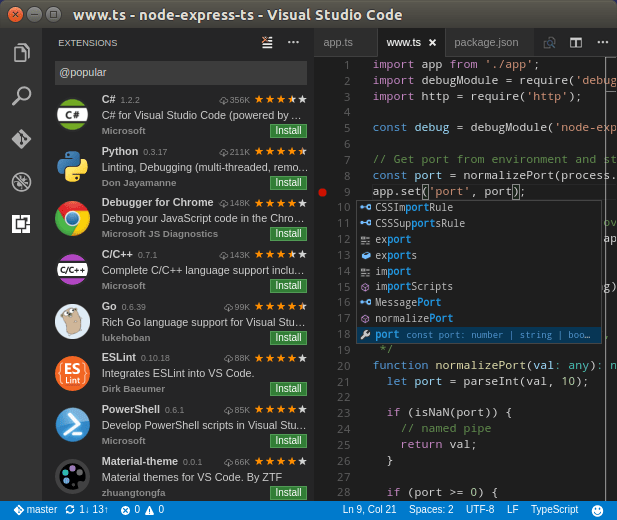
Extensions In Visual Studio Code




Microsoft Launches Visual Studio Online An Online Code Editor Techcrunch




Brand New Online Text Editor For Html Css And Javascript And Best Alternative Of Vs Code And Sublime Text Dev Community




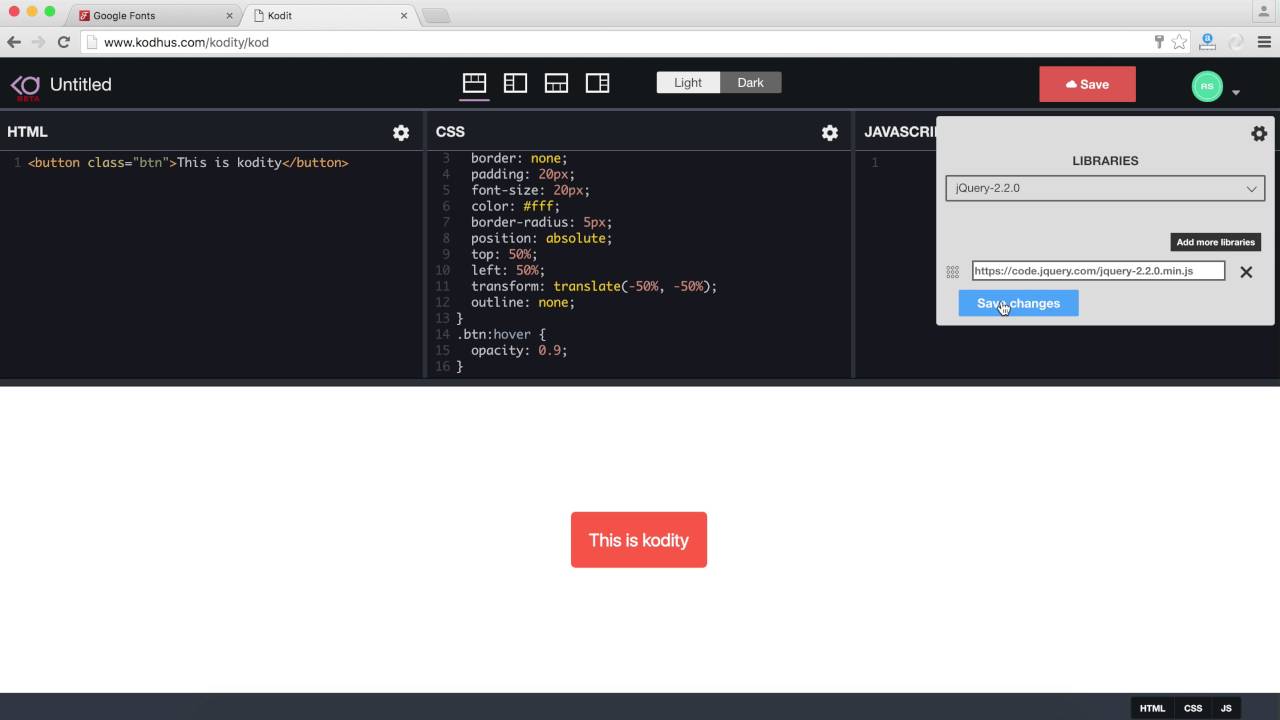
Kodity Online Code Editor Youtube



1



Vs Code How To Change Font




Vs Pets Brings A Small Pet Into Your Code Editor Or Karl Klammer Free To Download Apk And Games Online




10 Best Online Code Editors To Use In 21




Install Visual Studio Code On Linux Snap Store




Visual Studio Online Review




Visual Studio Code Code Editing Redefined




Visual Studio Code Tutorial For Beginners Introduction Youtube




Online Theme Editor Vscode




Visual Studio V S Vs Code Ide Or Editor Find Out What You Need Make An Informed Choice By Atul Bhatt Analytics Vidhya Medium



Tailwind Builder 2 0 Trending Developer Tools Startup Startuptracker




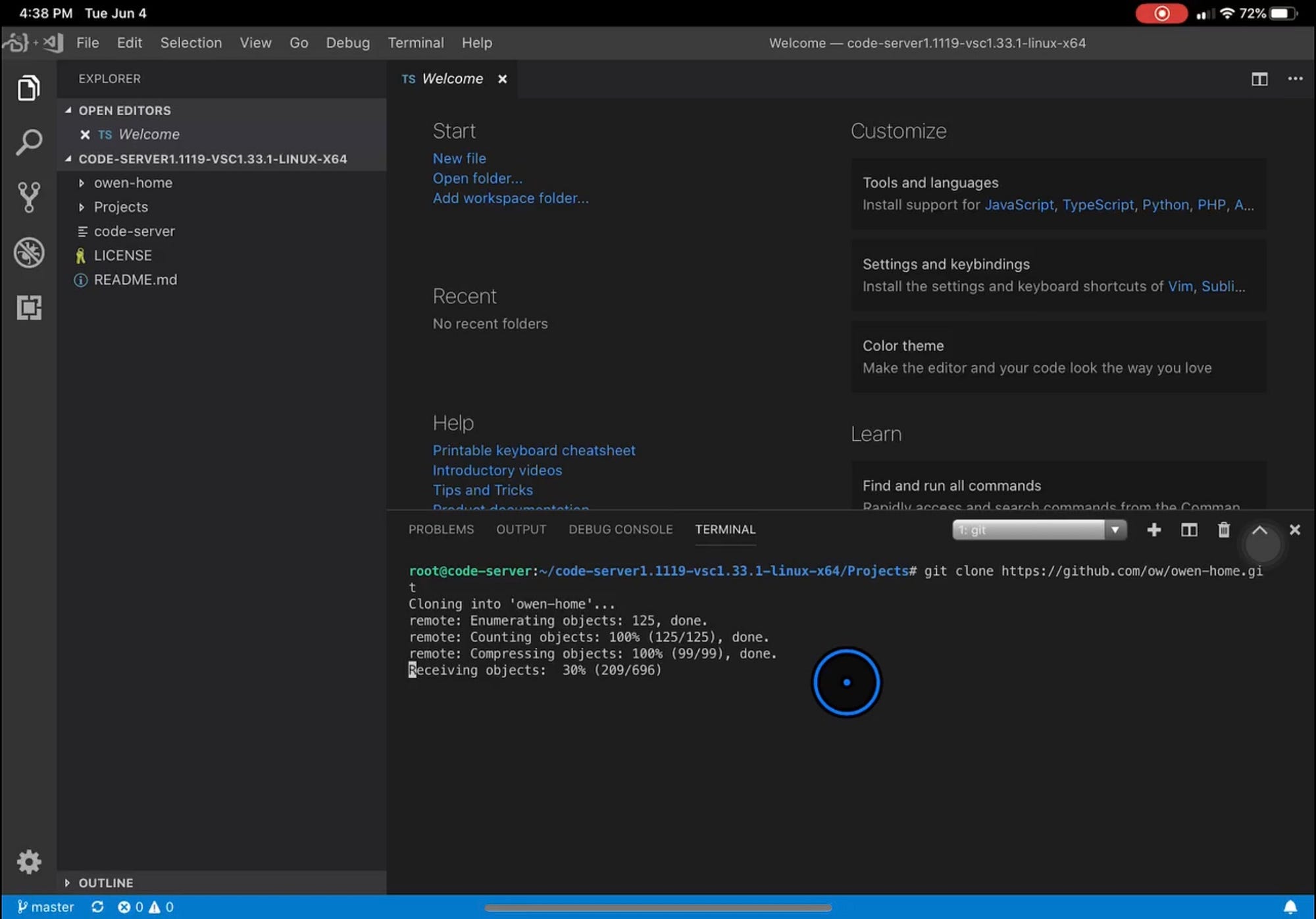
It S Finally Possible To Code Web Apps On An Ipad Pro By Owen Williams Medium




Visual Studio Code June 21




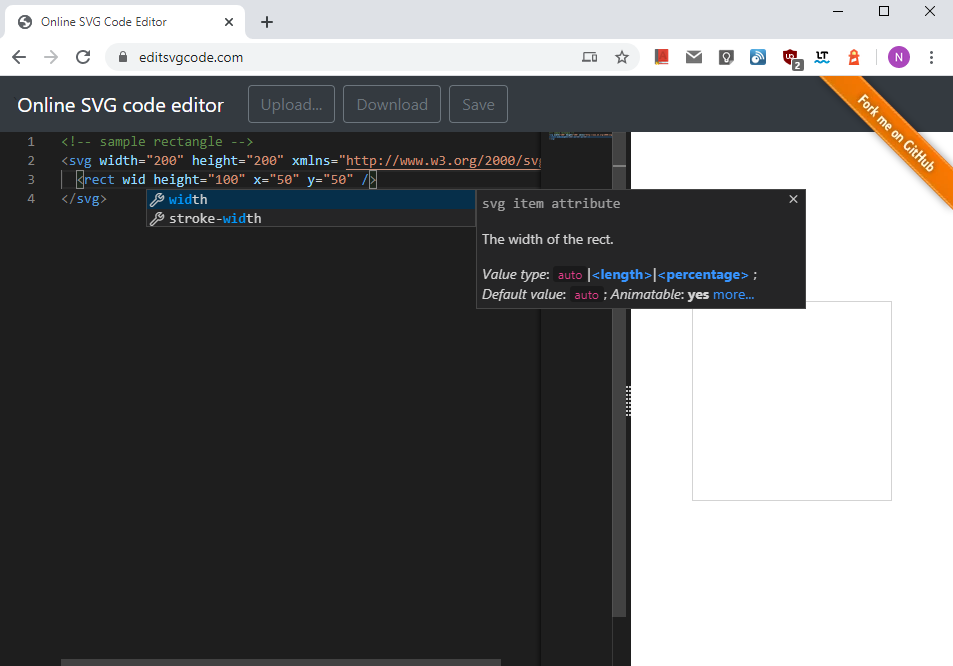
Editing Svg Code Online Unmanaged Visio




Microsoft S Visual Studio Online Code Editor Is Now Visual Studio Codespaces And Gets A Price Drop Techcrunch




Install Visual Studio Code On Linux Snap Store




You Can Now Try Microsoft S Web Based Version Of Visual Studio Techcrunch



Vscode Wiki How To Contribute Md At Main Microsoft Vscode Wiki Github




Microsoft Launches Online Code Editor Visual Studio Online Techzine Europe




Microsoft S Visual Studio Online Code Editor Is Now Visual Studio Codespaces And Gets A Price Drop Techcrunch




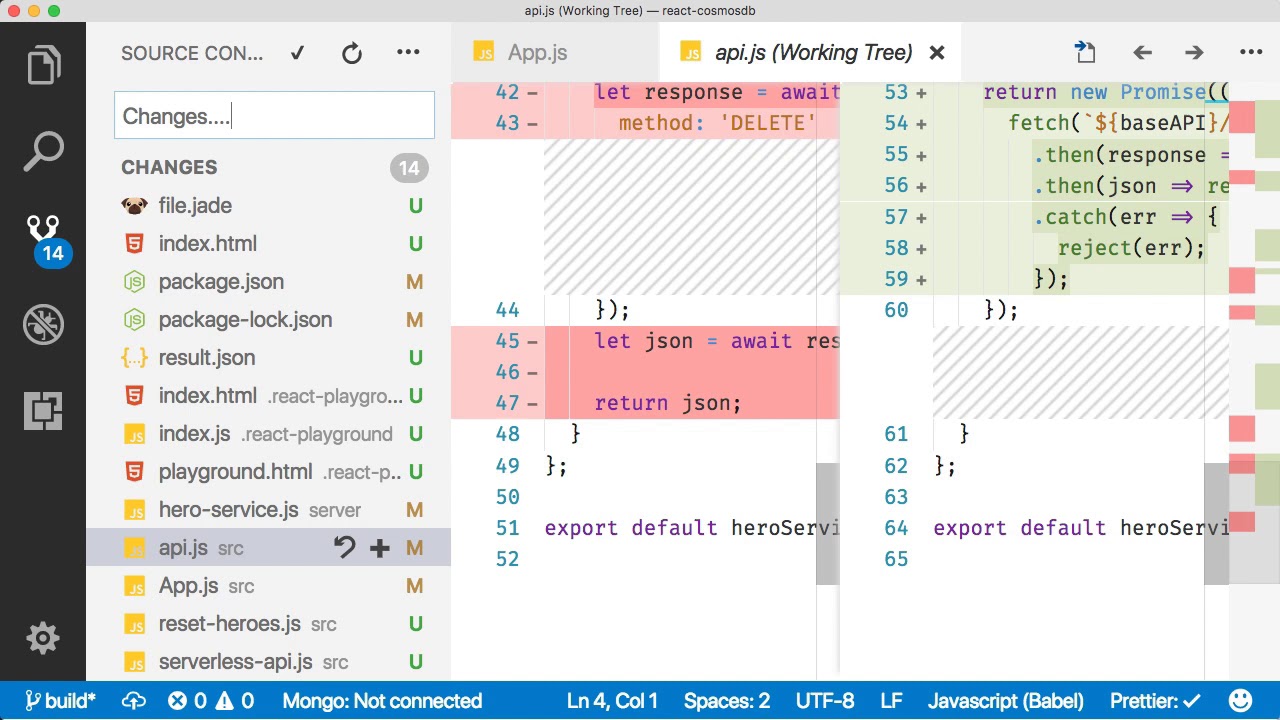
Version Control In Visual Studio Code




Top 10 Online Code Editors For Web Development Bugfender



1




Vscode How Do I Remove Padding Between Side Bar And Editor Stack Overflow




3 Steps To Online Vs Code Experience For Business Automation Developers Kie Community




Version Control In Visual Studio Code




10 Best Online Code Editors To Use In 21



10 Best Python Ide Code Editors In 21 Updated




Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




Vs Code Goes Online




Vs Code Goes Online



Visual Studio Code Code Editing Redefined




Building Asp Net Core Applications On Visual Studio Codespaces And Visual Studio Code



0 件のコメント:
コメントを投稿